7 ta JavaScript life-hacklari

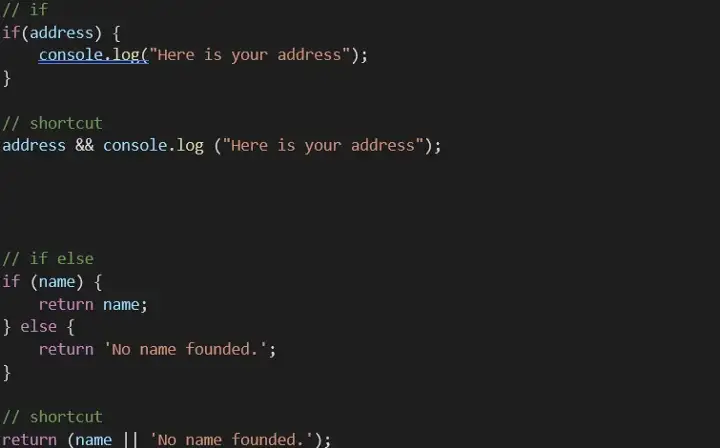
1) Conditional qisqartmalar
JavaScript kodni o’qishni yaxshilash uchun ushbu qisqartmalardan foydalanishga imkon beradi. Ular IF/ELSE tuzilmalarini almashtirish yoki hatto funksiyalarni qaytarish uchun ishlatilishi mumkin.

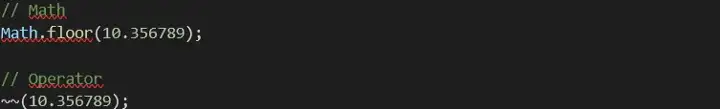
2) ~~ Operator
Math.floor() o’rniga ~~ operatoridan foydalanishingiz mumkin. Bu unumdorlikni oshiradi, u bilan ishlash va eslab qolish ancha osonlashadi.

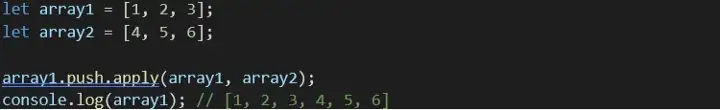
3) Massivlarni birlashtirish
Massivlarni birlashtirganda, ayniqsa ular juda katta bo’lsa, Array.concat() dan foydalanishda noqulaylikka duch kelish mumkin, chunki asosan concat() operatsiya natijasida uchinchi Massivni yaratadi. Bunday holatda esa siz Array.push.apply(array1, array2) dan foydalanishingiz mumkin, bu asosan ikkinchi Massivni birinchi qatorga qo’yadi.

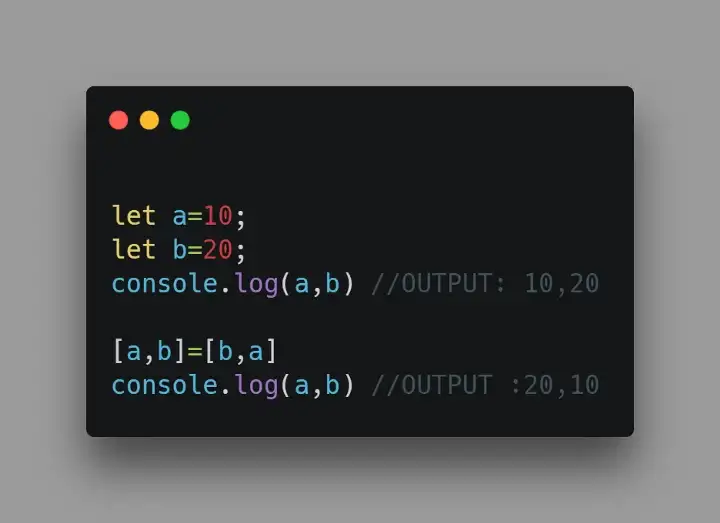
4) Ikki raqamni almashtirish

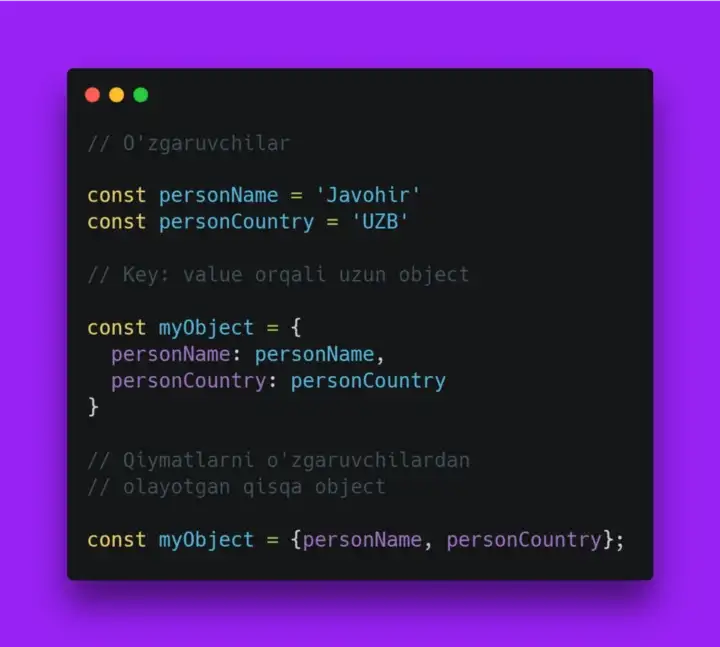
5) Qisqaroq, qulayroq object hosil qilish
Ob’ektni yaratishda siz “key”, “value” ni ko’rsatishingiz shart emasligini bilarmidingiz? To‘g‘ri bu g‘alati tuyuladi. Lekin siz kalitni ko’rsatmasangiz va shunchaki o’zgaruvchini kiritsangiz, kalit avtomatik ravishda o’zgaruvchining nomiga aylanadi. Quyidagi misolni ko’rib chiqing!

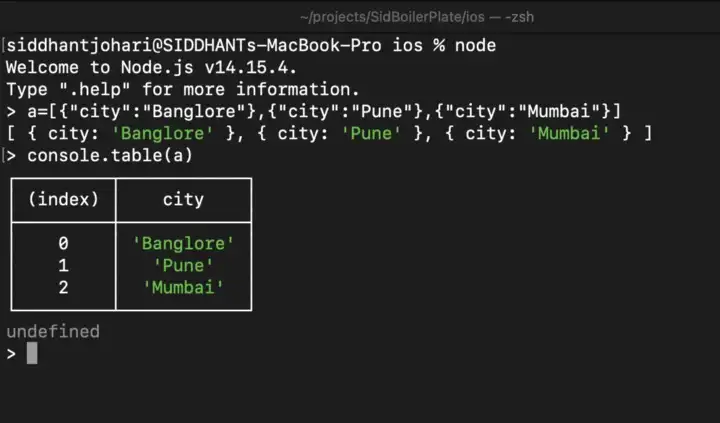
6) Consoleda table hosil qilish
Consoleda table hosil qilishni istasangiz unda quyidagi misolni “console.table()” orqali qo’llashingiz mumkin bo’ladi!


7) Istalgan sonning darajasini olish

Xulosa: Maqolani o’qib chiqqaningiz uchun tashakkur! Bugun ishni yengillashtirishga yordam beradigan bir nechta life-hacklarni ulashib o’tdim. Agarda siz bu mavzu yuzasidan yanada ko’proq ma’lumot bilsangiz, uni izohlarda albatta ulashing.